Rijksstudio
For our 'Research for Design' course project, my team of four conducted a thorough analysis of the Rijksstudio website. Our objective was to enhance the user experience through extensive research, including user trials. To achieve our research goals, we collaborated to identify the key usability challenges by conducting user trials and analyzing the resulting data.
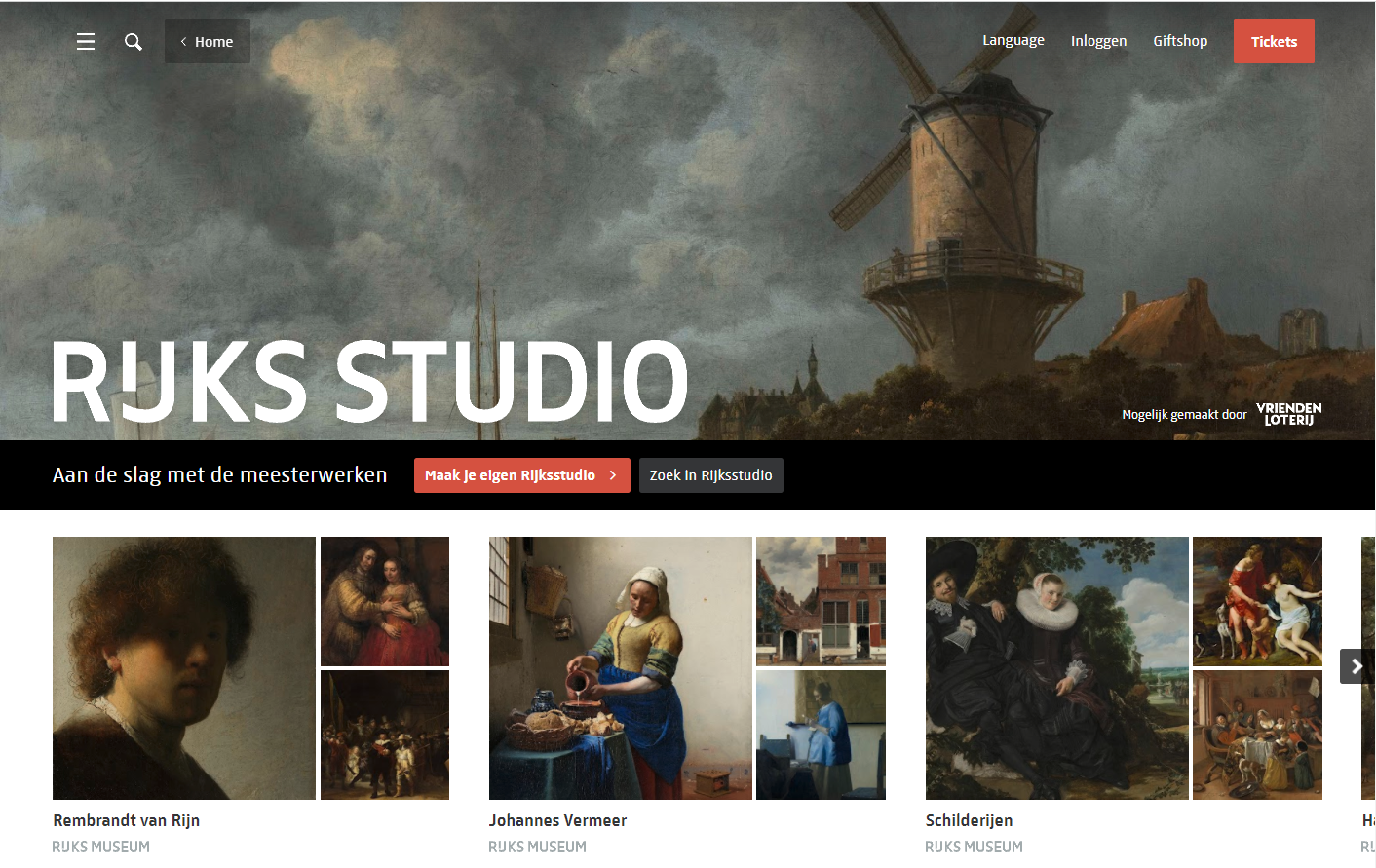
The Rijksmuseum is a renowned Dutch national museum in Amsterdam that focuses on arts and history. The Rijksstudio website, a platform developed by the Rijksmuseum, offers free access to high-quality art collections, allowing visitors to experience the museum's collections from the comfort of their own homes.

Problem: Reporting user's issues
Visitors of the Rijksstudio website face usability problems that need to be investigated.
Solution: Empirical research
Evaluating the usability issues with the Rijksstudio website and presenting a proposed design solution.
Orientation and research questions
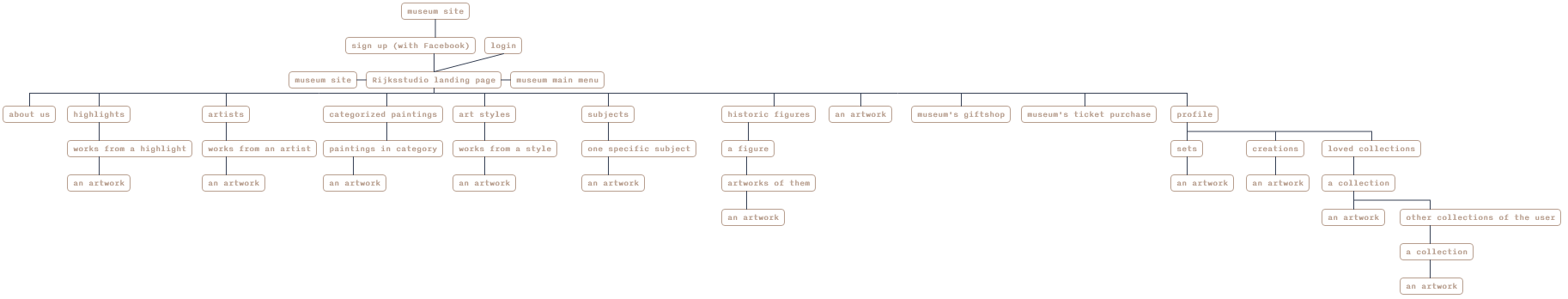
As a team, we commenced the user trial by thoroughly exploring the website's features. Afterward, we proceeded to create a comprehensive site map and formulated research questions to guide our evaluation.
- What do participants, who enjoy art, do when visiting the site: rijksstudio.nl?
- What usability problems are users facing when using rijksstudio.nl? What causes these problems?
- In what way are users incentivized to interact with the content and functionality of the studio website?
- How do users find information and art pieces on the studio website?

Research set-up
During the trial, we utilized Zoom to record the user's actions, sounds, and facial expressions. Using Zoom proved to be the most efficient way to capture all three recordings simultaneously. We selected a user profile of "young (18-30 years old) art enthusiasts" who typically have a keen interest in classical art and visit museums at least twice a year. We chose this group as we believe that the Rijksmuseum targets them through their Studio webpage to inspire them with the available art, and being active online users, Gen-Z/Millennials are more likely to engage with online content.
To gain insight into the user's behavior and preferences as art enthusiasts, each group member conducted an interview with one participant and performed user-trialing. This profile helped us to understand the user's engagement with the webpage, identify any problems they might face, and determine how they could plan their in-person visits to the museum.

Data fieldwork
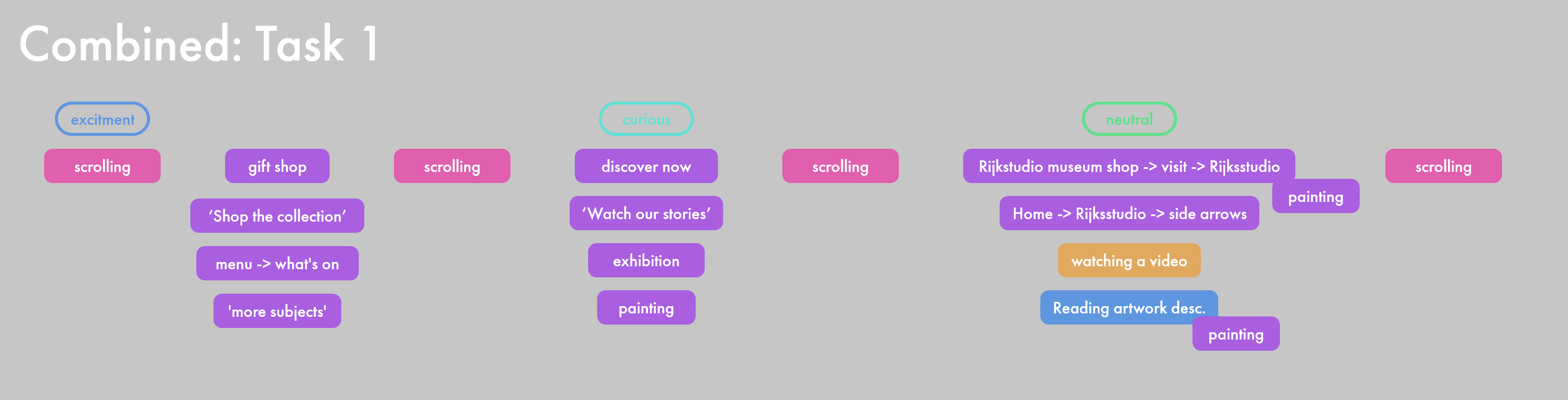
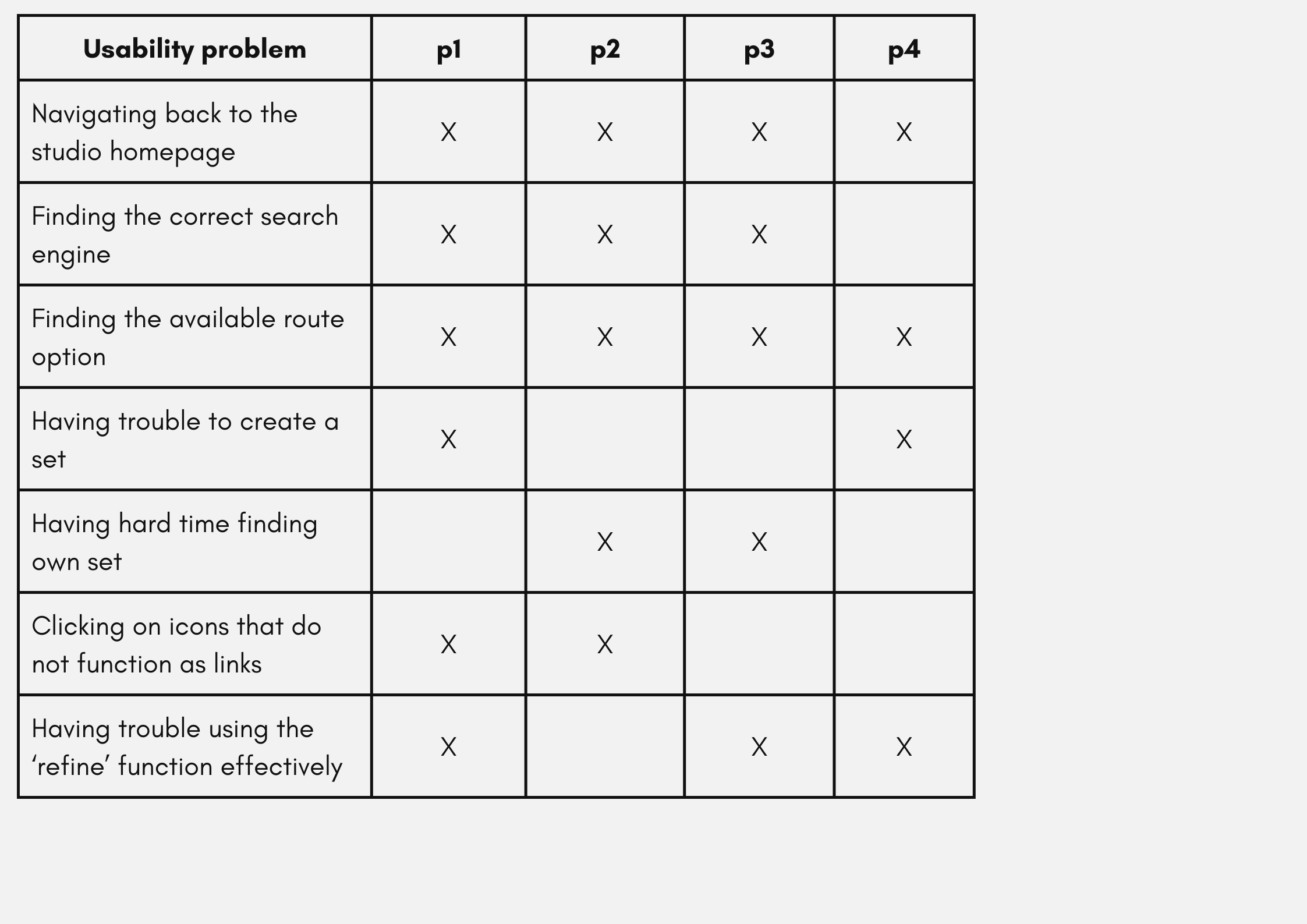
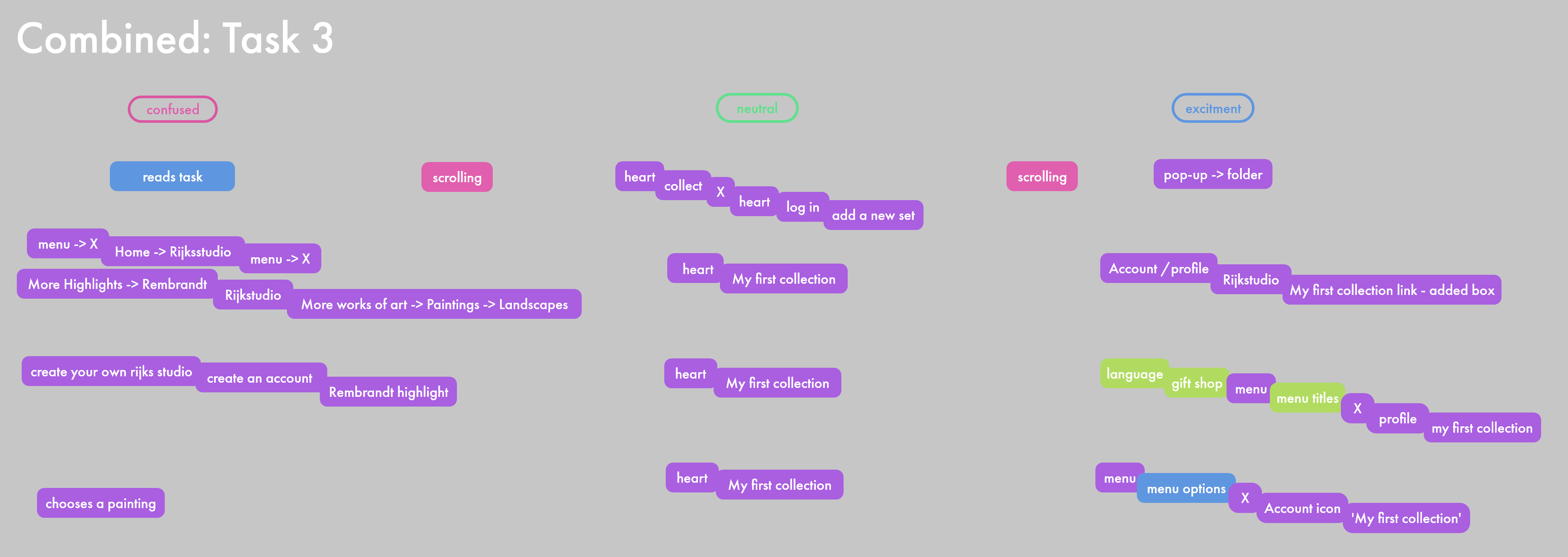
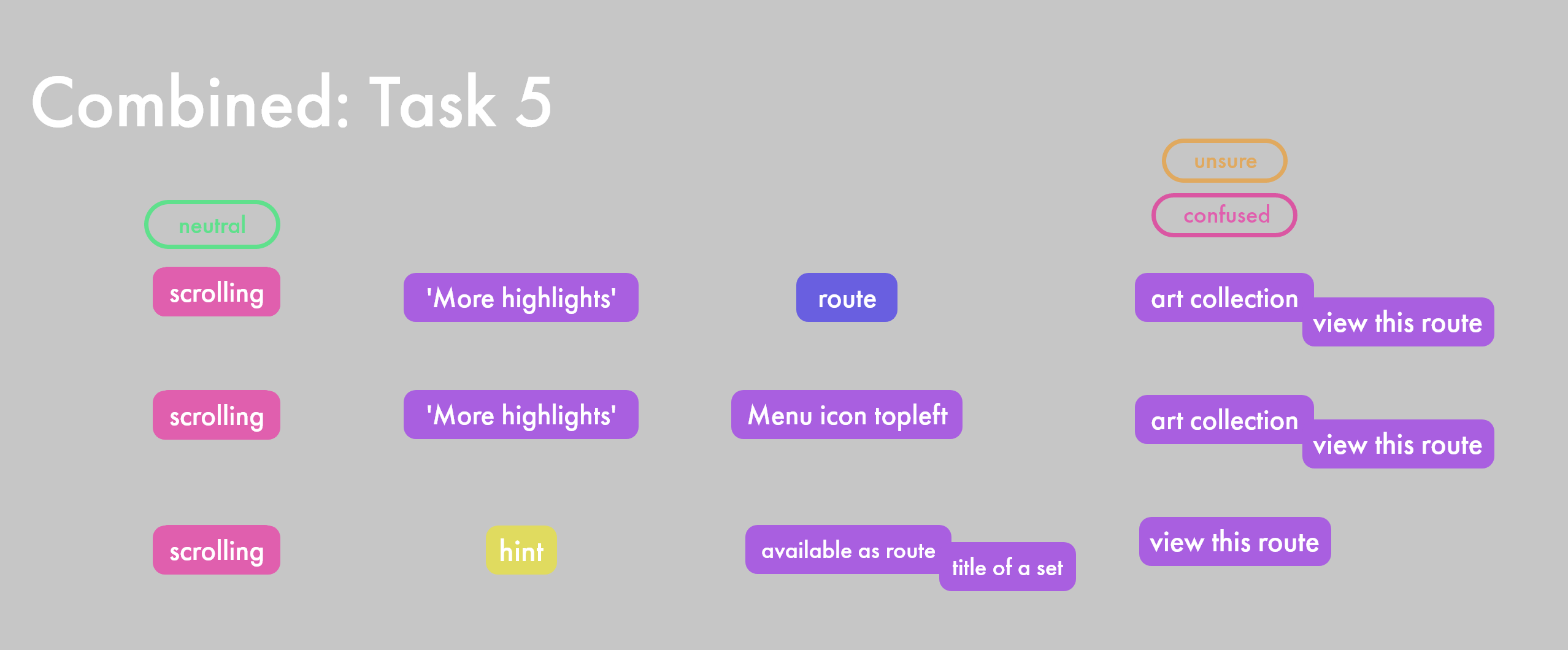
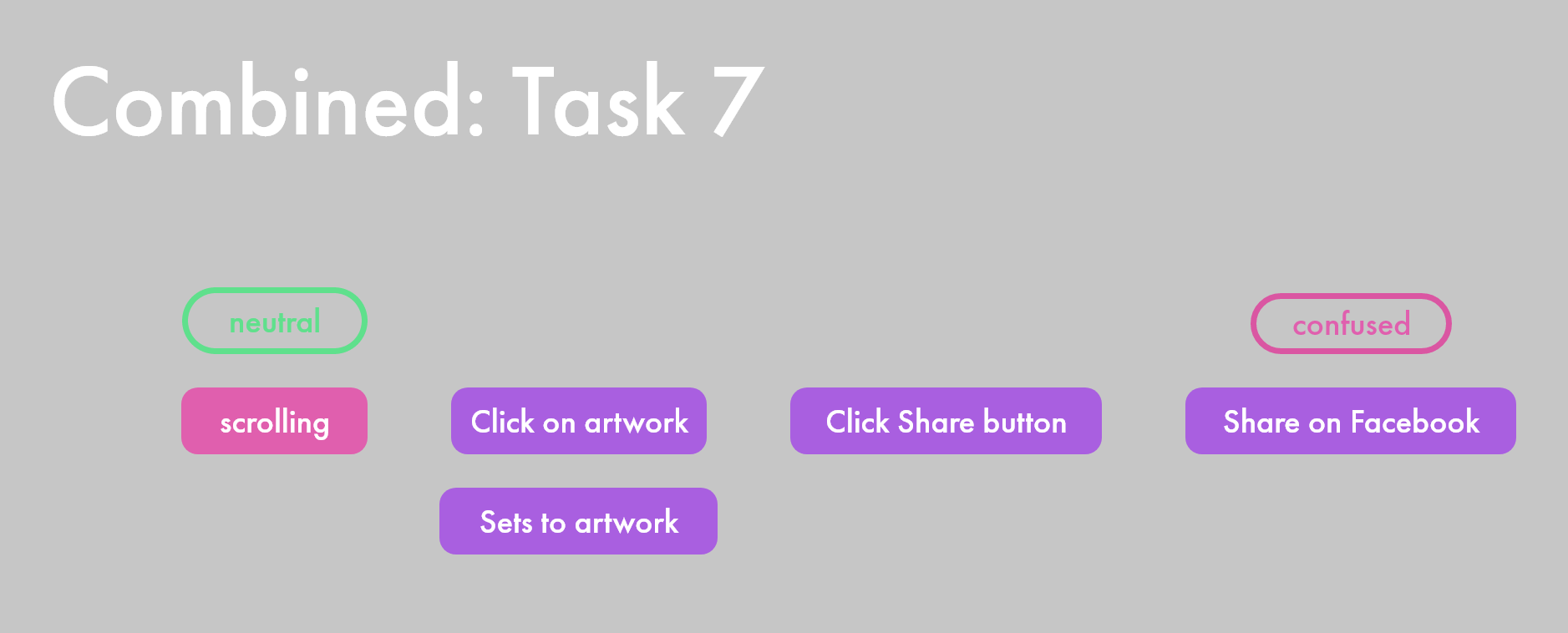
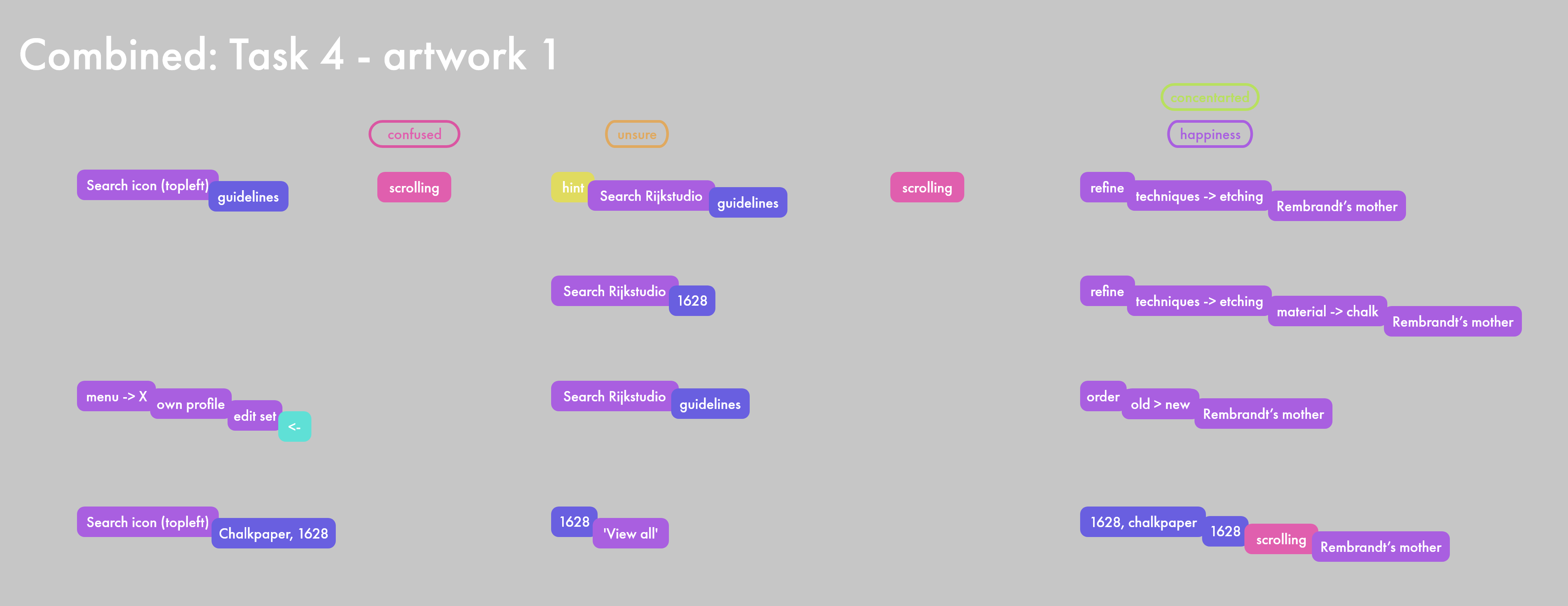
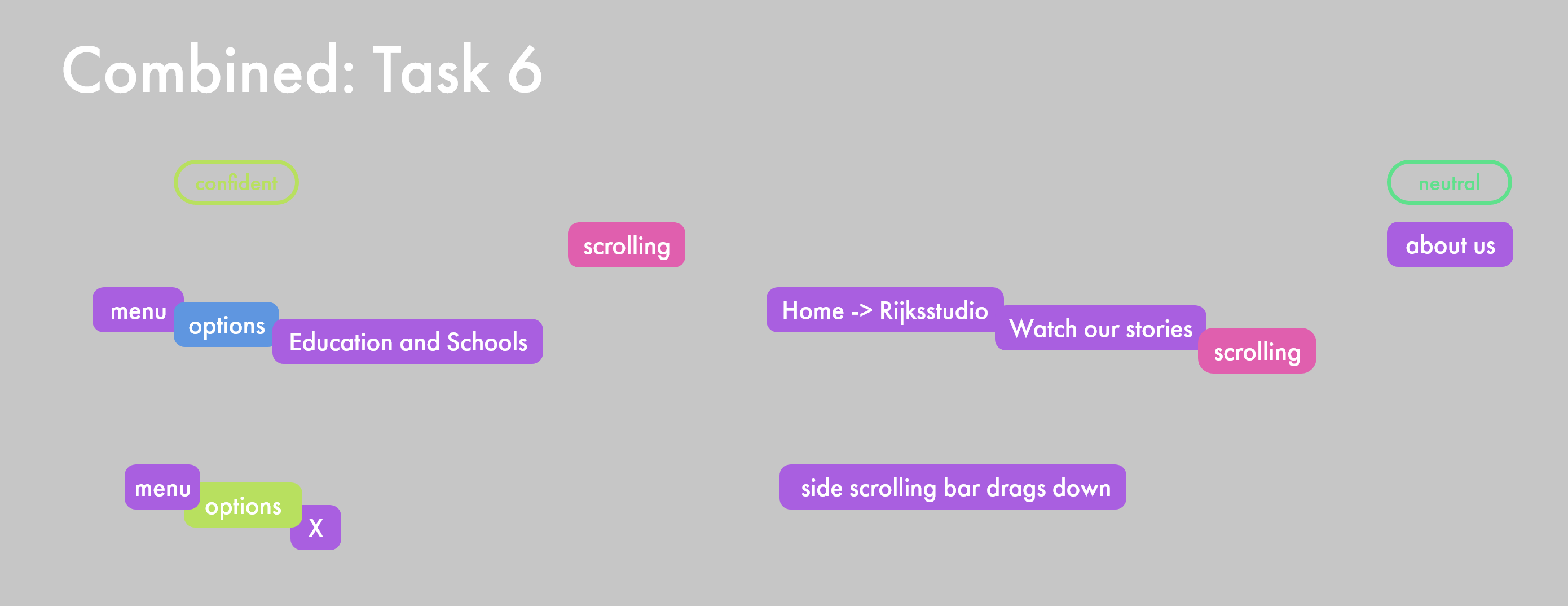
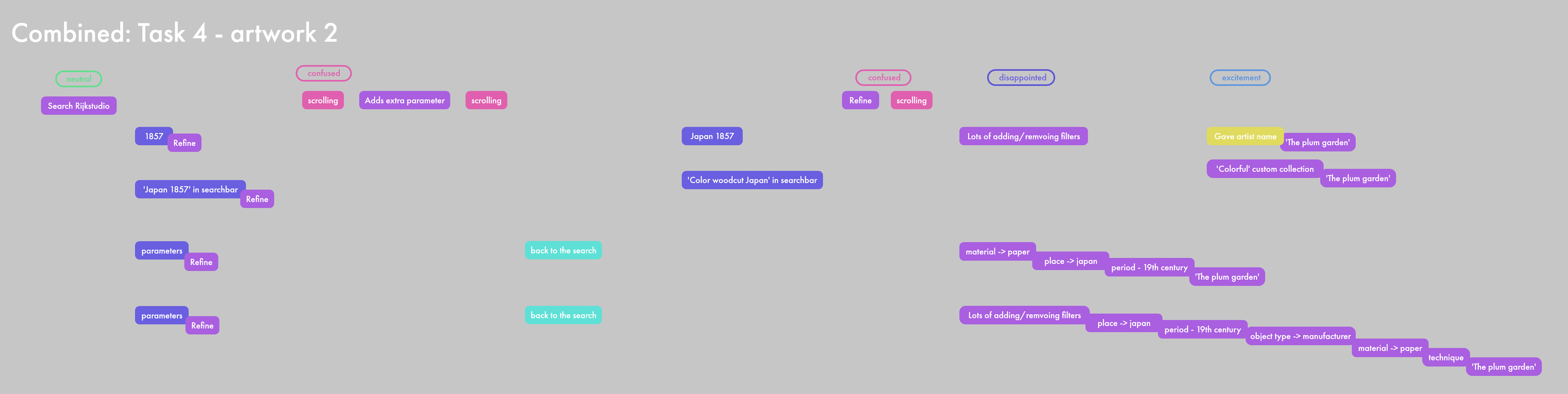
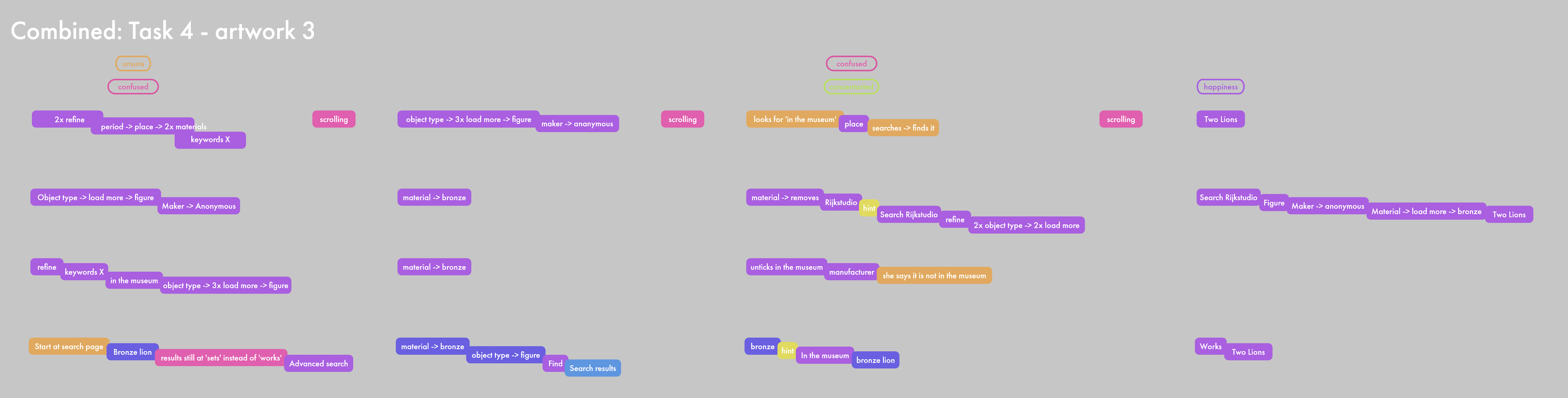
After conducting the user trial, we individually transcribed the interview and video recordings. This allowed us to create flowcharts in XD that provided an overview of the user's actions and emotions during the session. We then applied the 'no creativity' method to identify any usability problems that the participants encountered.
1. What do participants, who enjoy art, do when visiting the site: rijksstudio.nl?
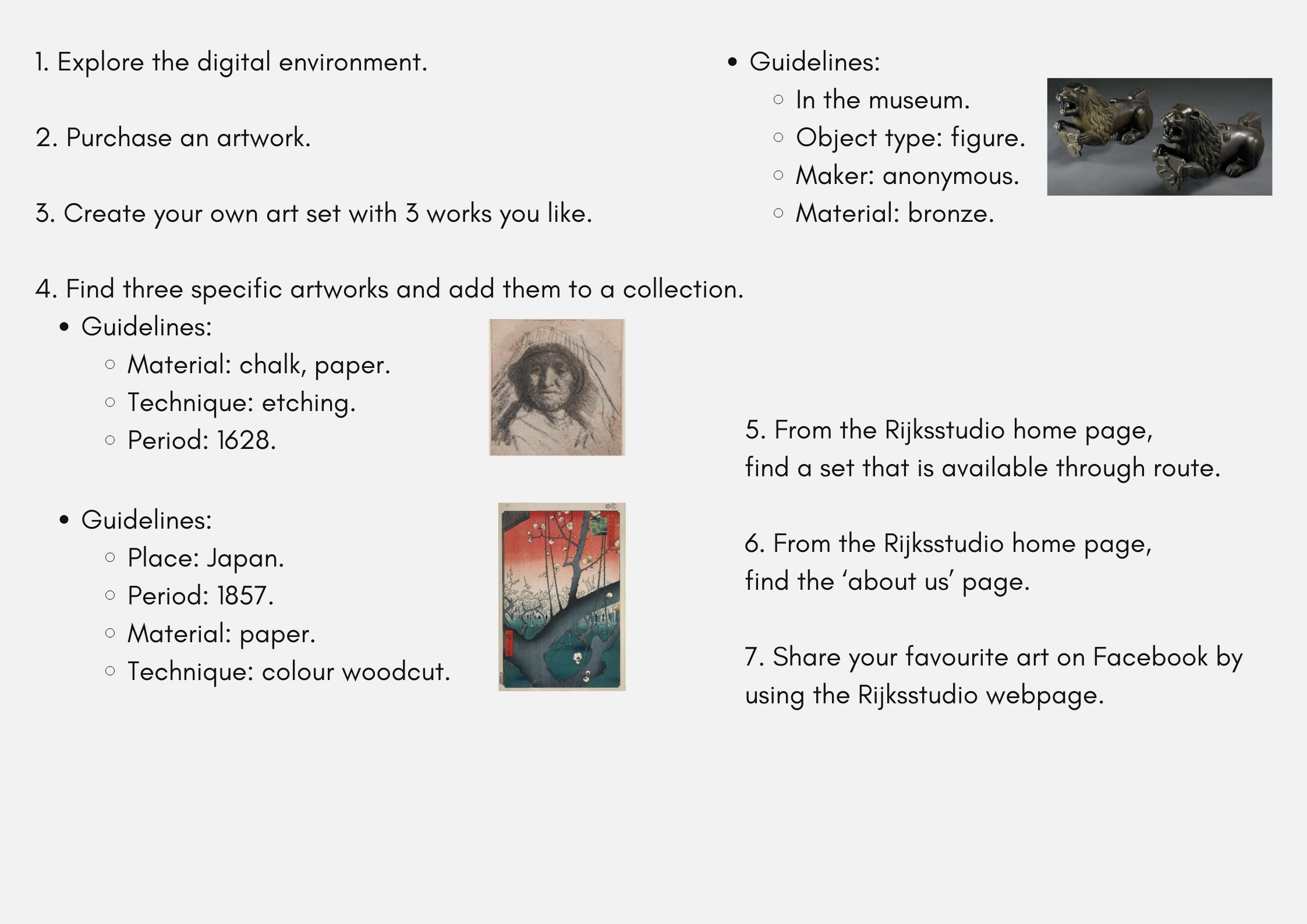
Our initial task for participants was to explore the website freely, which provided us with a comprehensive overview of their individual usage patterns. During this phase, participants navigated the website, visited the gift shop, clicked on “Watch our stories” and “What’s on”, explored exhibitions, and even watched videos.

2. What usability problems are users facing when using rijksstudio.nl? What causes
these problems?
During the trialing, we observed several usability issues that users were facing. Specifically, users were having difficulty using certain functions, such as selecting a route option or adding artworks to a set. These functions were not clearly communicated to users, and the route option was inconsistently displayed among the artworks. This made it confusing for users who were trying to add items to a specific set, as they were unsure where to add them.
Additionally, users struggled to find the correct search engine, which made it difficult for them to locate specific artworks in Task 4.




3. In what way are users incentivized to interact with the content and functionality
of the studio website?
The website incentivizes visitors to engage with its content by allowing them to view, create, and share custom galleries of artworks curated by other users from a large catalog. By creating an account, visitors can add artworks to their personal gallery, view other users' galleries, or take online tours of galleries created by museum staff. Additionally, visitors can 'like' artworks, download them as PNG files, share them on social media, and cycle through galleries.
The website also features engaging headers that encourage users to "Watch our stories" or "Shop the collection".


4. How do users find information and art pieces on the studio website?
When searching for information or art pieces, visitors to the Rijksmuseum often rely on the museum's primary search engine rather than the dedicated search function within Rijksstudio, leading to confusion and unnecessary information. This can make it difficult for users to locate specific artworks, as was the case during task 4, resulting in a longer search process. To streamline the search process and avoid confusion, visitors are encouraged to utilize the dedicated Rijksstudio search function when seeking out specific pieces of art.


Results and conclusion
We suggest that the Studio website should have an independent menu and functions separate from the Rijksmuseum website to improve user experience. By implementing a new menu, users will have a better understanding of the key functions and be able to utilize the website to its fullest potential.
Currently, most users rely on the main website's search engine to find functions or artworks. To simplify the process, we recommend having only one search option on the landing page that searches for artworks and functions specifically on the Studio website.
After creating their first set, users have difficulty locating it, as they struggle to navigate the website. To mitigate this, hints on where to find the artset or a button such as "look at my artset" after creation should be added.
Navigating back to the home page of the Studio website is time-consuming since users can only go back page by page. We recommend having a home button for the Studio website to make it easier for users to find their way.
The inconsistent design of links on the website leads to confusion for users when attempting to click on them. A uniform design across the website would create less confusion when searching for links.
The option to view available routes is difficult to find, as it only appears sporadically among artworks and sets. By highlighting this option at the top of the website, users will find it more easily and can plan their journey to the museum accordingly.
The refine menu offers numerous options, which can be overwhelming for users. It would be more efficient to select refinements before searching, as the page reloads after every refinement filter. Additionally, a "remove all" function would allow users to remove refinements quickly, rather than doing it one-by-one.
