Bios cinema wireframes
During this project for 'Interaction Design' course, my team of 4 learned to translate user needs into system requirements and design an information structure that fits these requirements and facilitates a fluent user-system interaction.
Problem: New UK cinema launch in the Nethelands
UK Cinemas plans to launch a new digital platform for the Dutch cinema chain Bios, which already has over 30 successful cinemas, but no history with Dutch clients.
Solution: Developing a website
Develop a website keeping in mind the target group and the 5 main themes of The Online Strategy.
Design Brief
The client is UK Cinemas which is a large cinema chain operating in the UK. They
obtained Dutch cinema chain Bios to enter the Dutch market. They have a reputation for
having big and successful openings with each of their cinemas. They are well known for
their passion for every detail to be on point and also a love of having cinemas
inclusive for everyone.
UK Cinemas plans to launch a new digital platform for the Dutch cinema chain Bios,
which already has over 30 successful cinemas, but no history with Dutch clients. Even
though it will be his first time working with a Dutch audience, our client still wants
to keep bringing that success into the opening of the Bios chain too. He defines his
success by the number of people on the opening night, almost always selling out, and
after that just by the number of people visiting the cinema daily. The Dutch market
for digital presence for cinemas is much more mature since a lot more people over the
age of 30 also enjoy going to the cinemas here, so movies that follow more mature and
serious matters are also more popular. Therefore UK Cinemas’ success cannot be simply
copied to the Dutch market because the matter of a more mature audience has to be
treated carefully. So our job will be to develop the design of the website for the
rebranding of the Bios cinema in order to match the Dutch market.
According to the customer research the target audience is considered to be between 16
and 26 years old and is so-called “digital natives” meaning they expect the best
online experience.
Conditions
- Best In Class User Experience
- Community feeling
- Online Ticket Sales and up-selling possibilities
- Personalized information
- Loyalty program
User stories
Throughout this course, we had to weekly update our user stories list for which we
used this format: As a user, I want to < goal/desire > so that < benefit >. Along with
this, we included motivation and argumentation.
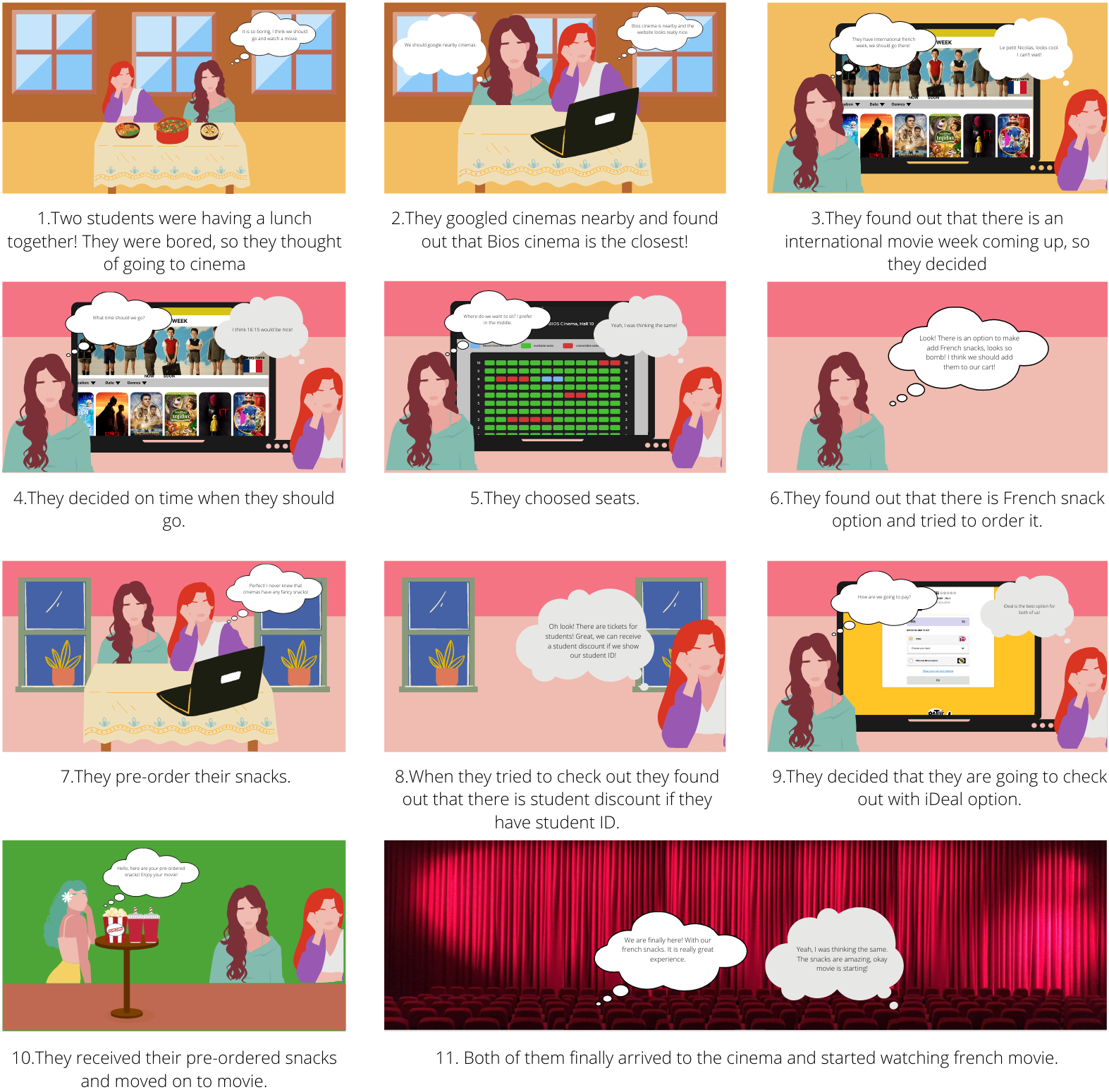
In week 2, we created a storyboard, which describes the story of visiting the Bios
cinema from the idea of going out to the moment when the user is enjoying the movie.
This storyboard helped us to see the website in the context of use and spot some
relevant functionalities that need to be in the website. It illustrates the relation
between use cases (buying a ticket, pre-ordering snacks) and actors (private
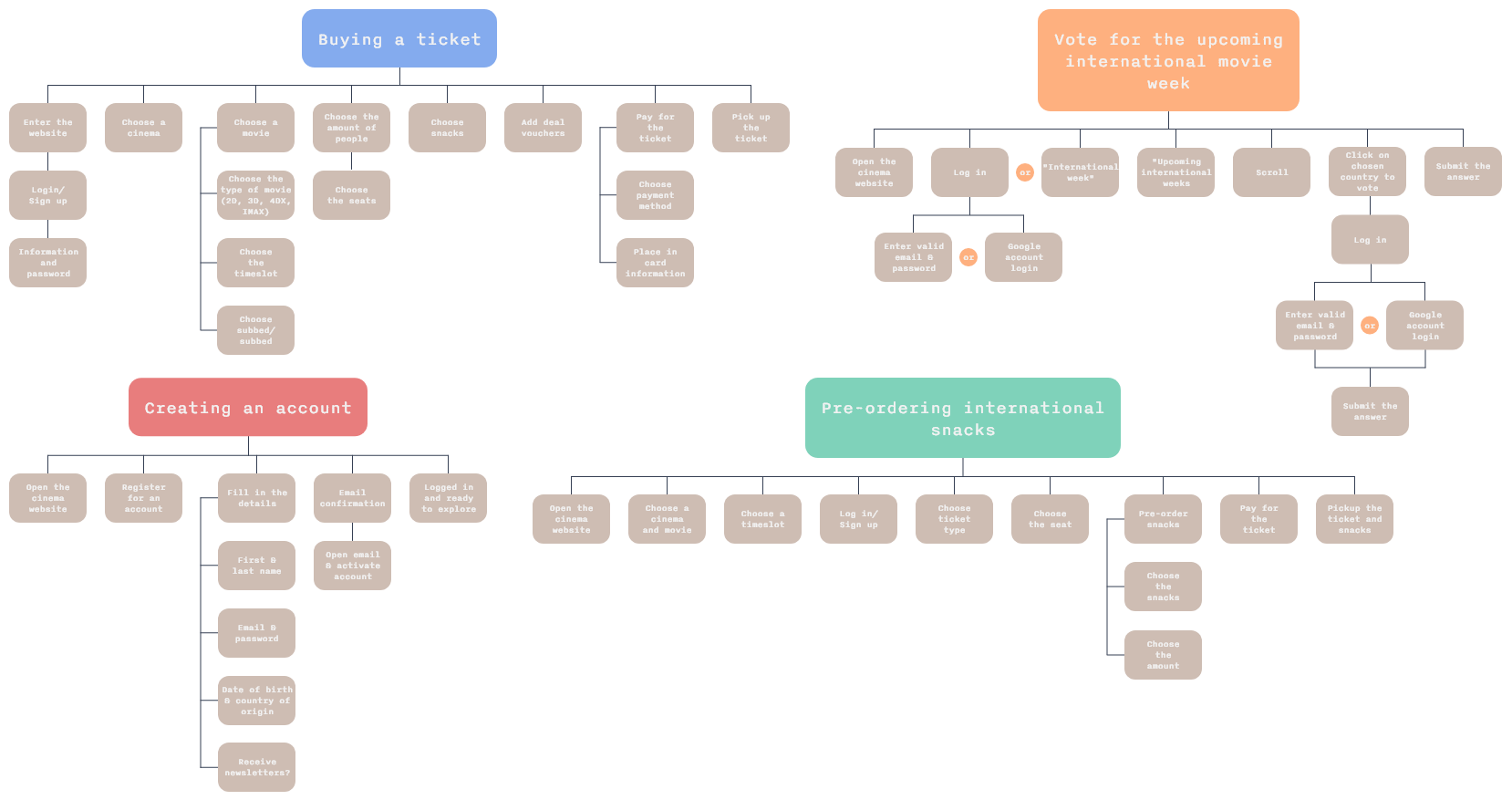
customers). Our group made four hierarchical task diagrams that describe four main tasks that were filtered from the steps taken before.


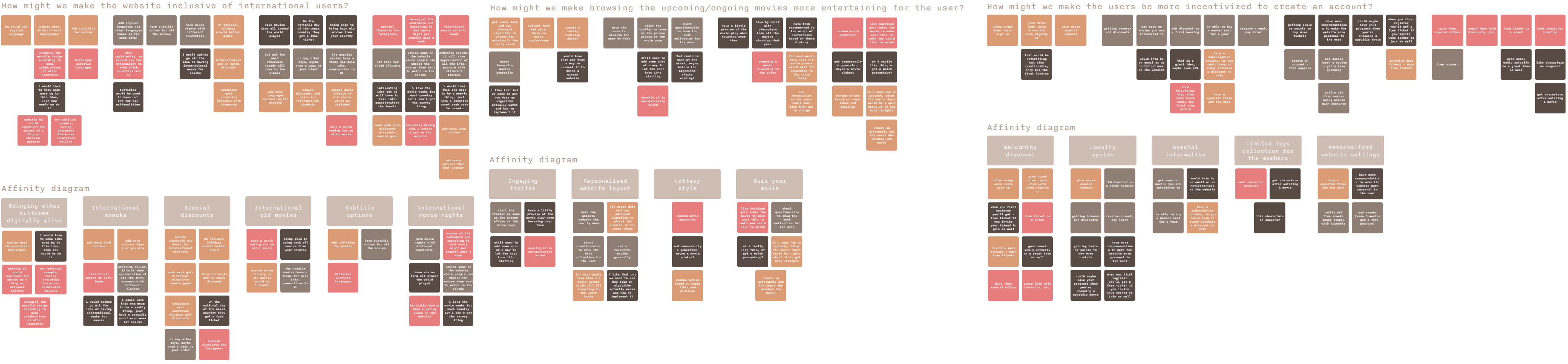
HMW-questions
In week 3, we had to come up with three How Might We questions based on our user
stories. This followed with 6-3-5 brainwriting and affinity diagram.

We ended up with three main ideas:
-
International movie week.
The main focus of the website is to be culturally inclusive. That is why we have chosen to work on an intercultural movie week block of functionalities. -
Pre-ordering snacks during the movie week.
In the cinema, there will be a special snack menu depending on the cultural cuisine of the country that is on international movie week. Preordering intercultural snacks, first of all, support the ideology of inclusiveness of the Bios cinema, and secondly saves time for the customers. It also increases snack sales, which is beneficial from a business point of view. -
Voting for the next country on the international movie week .
This function gives the users a sense of being a part of the movie community and the power to influence the following international movie weeks.
Value proposition
For digital natives, BIOS cinema offers international movies that give the internationals a chance to see a movie from different countries, including their own by screening foreign films every first week of the month so they feel a sense of intercultural inclusiveness in a foreign country. This idea originated from our client’s wish of being inclusive toward people with different cultural backgrounds since roughly 20% of the Netherlands population is international. For this reason, BIOS cinema will stand out, by having a community where internationals are accepted and included. Also, natives who are curious can explore more cultural backgrounds and differences.
Scenarios and Requirements
In week 4, my group had to create two different types of scenarios: 1) Concrete scenario and 2) Use Case Description. These helped us evaluate our concept, describe concrete requirements, explore possible features, and include ideas about the interface. After gathering user needs and performing the first ideation session, it was time to assemble requirements that our intended interactive products should do to satisfy user needs and business requirements. For creating those we used the “Moscow” method. This followed up with card-sorting in week 5 and analyzing the results by creating a taxonomy method.
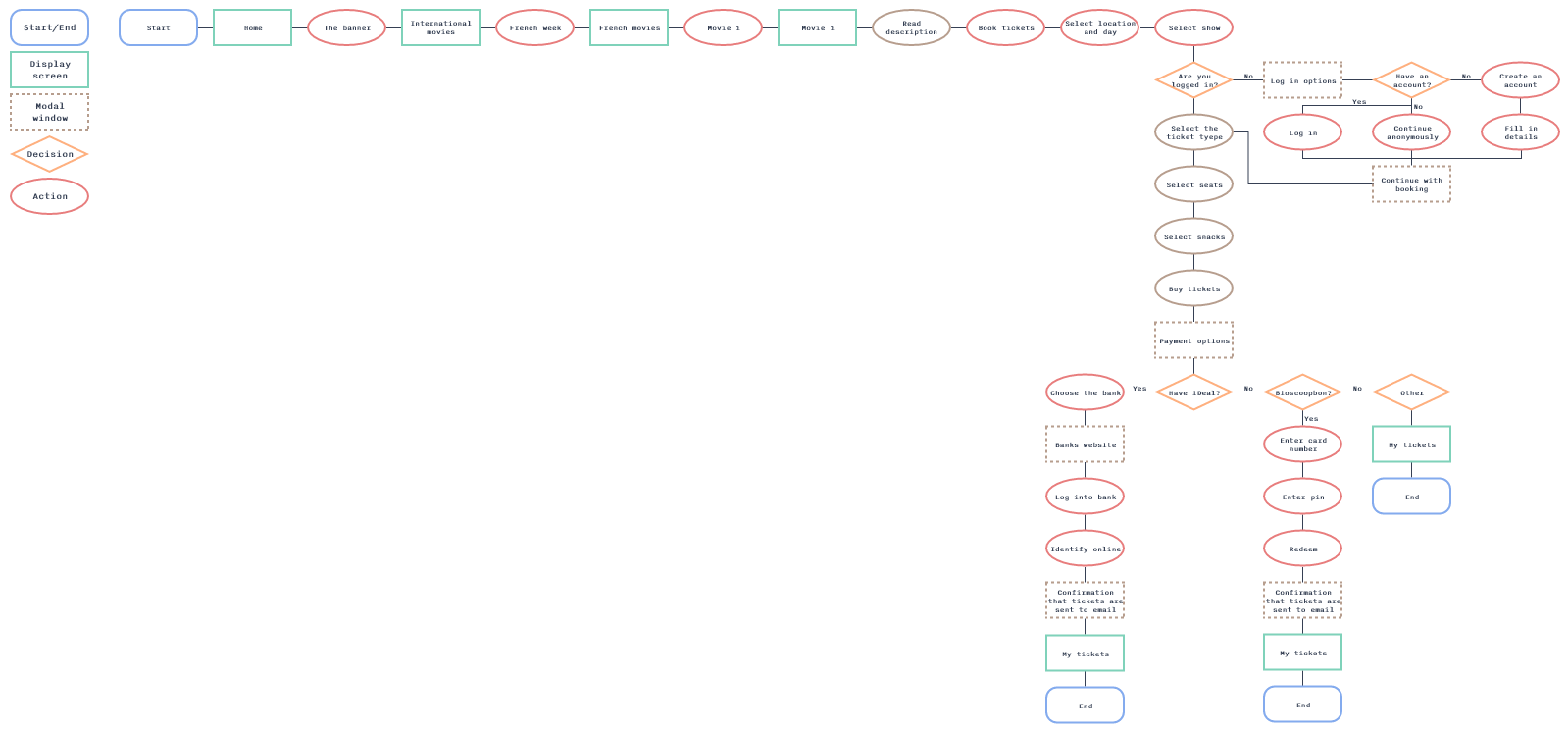
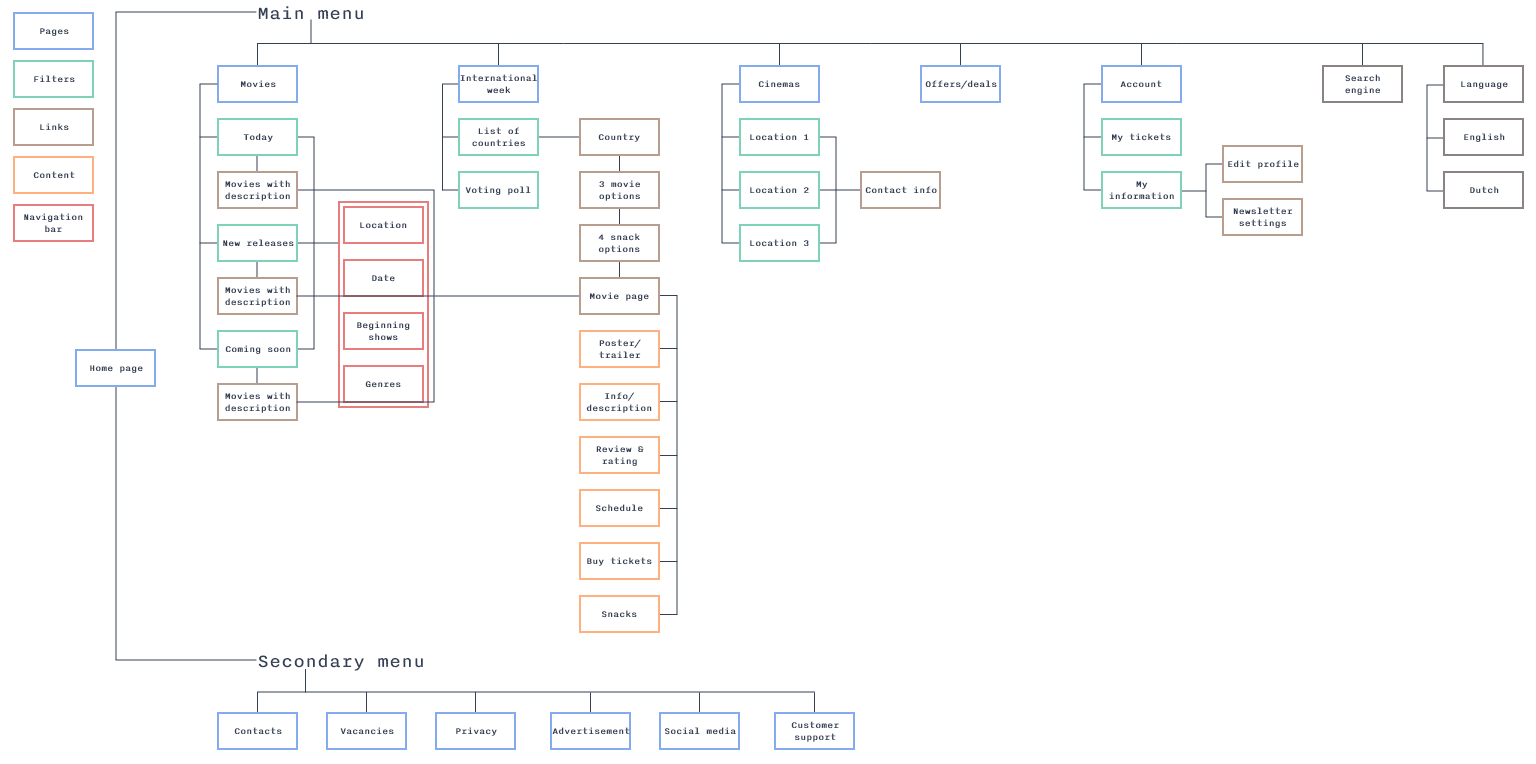
Flowchart

Sitemap

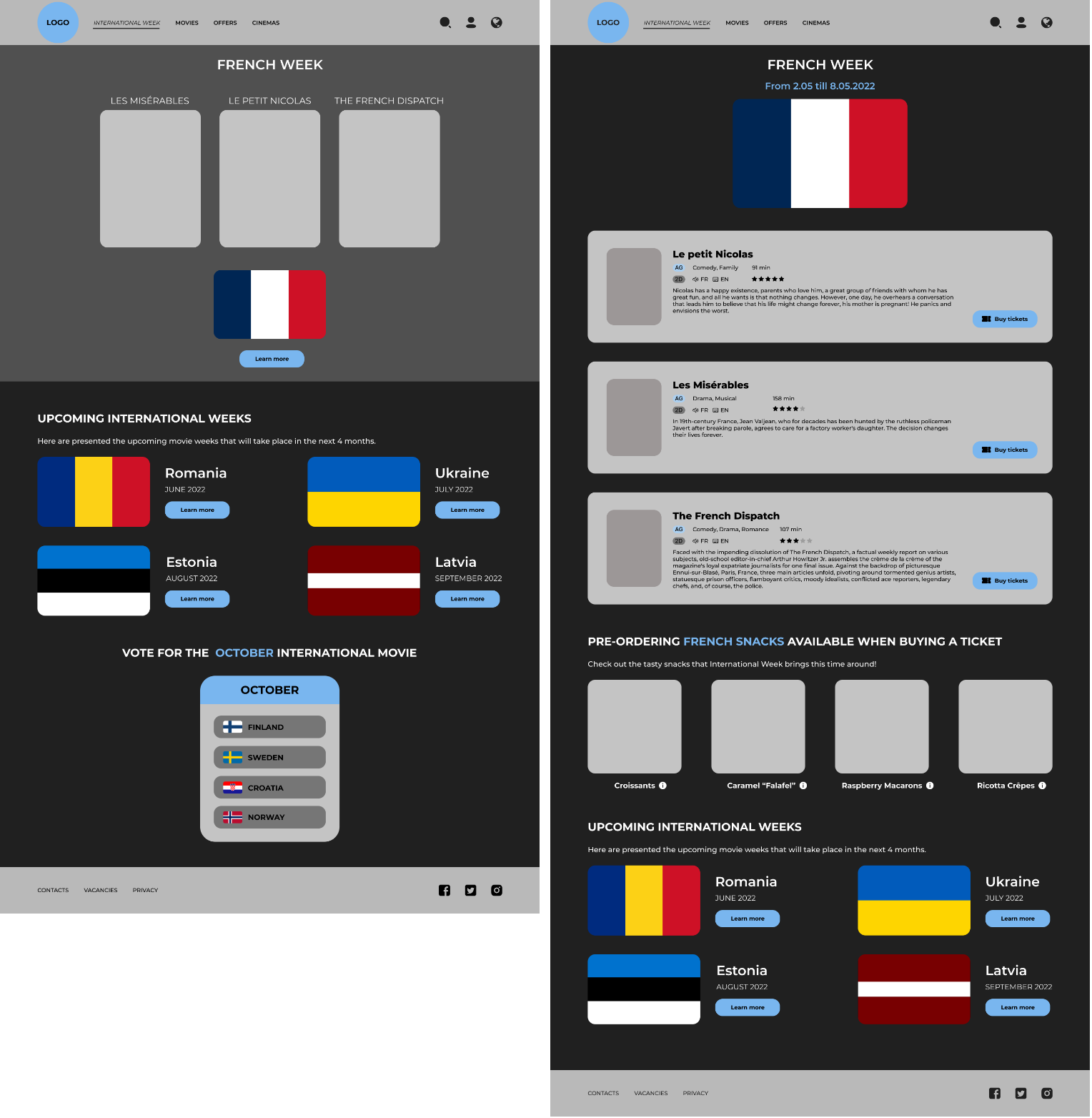
Wireframes
The site map illustrated the structure of the Bios cinema website. There are two menus on the home page: the main menu and the secondary menu. The main menu consists of the popular functionalities that the regular user is looking for on the website. Whereas the secondary menu has information for those who are interested in the Bios vacancies or would like to read the privacy statement. Even though the classic site map has only pages, our team decided to showcase other elements of the website as links, filters, important buttons, and so on. We defined the type of element with the color.

Check out the website
Bios Cinema Figma link