CrisisSuite
As part of the Research & Design course, I had the opportunity to work with Merlin Software B.V, which provides practical software tools for crisis management. My task was to improve the CrisisSuite software during the warm phase, and I focused on enhancing the Logtool - the most critical tool used during a crisis. My goal was to streamline the user experience and ensure that all necessary information could be easily registered and accessed in a timely manner.
Problem: Designing for usability in intense situations
The challenge is to enhance the usability of a mobile application designed for crisis situations during their warm phase. These events are unpredictable and ideally rare, demanding a user-friendly design that caters to heightened emotions. The objective is to explore improvements for the existing application, seeking creative design solutions that inspire and engage users effectively in these intense circumstances.
Empathizing
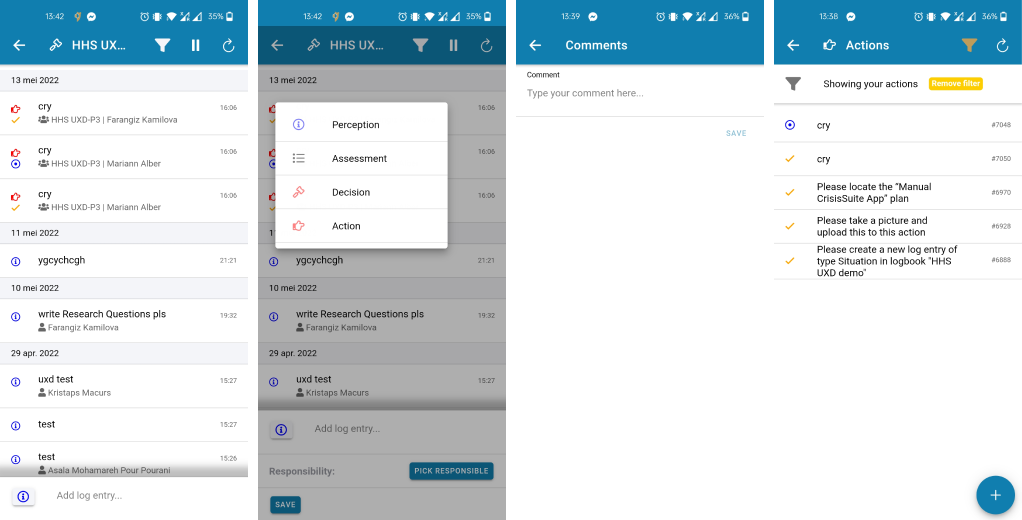
During the Empathize phase, I conducted interviews, desk research, expert reviews, and
competitor analyses to get to know my client and their product. This allowed me to
identify pain points related to the Logtool feature of their app.
- In the Logtool there is no way to edit, delete, add attachments, or complete the action in the mobile version, as it is possible in the desktop version.
- Everything should be consistent throughout the app, but in Logtool there has been made an exception with adding information. Instead of a “+” button, there is a text box.
- In the Logtool the icons and their names (perception, assessment, action, decision) seem unclear. I would like to find out if the icons and descriptions are understandable for the user.

Insights
After conducting a thorough analysis of the Logtool, I was able to gather three high-level insights:
- Consistency is key: It is important to provide users with the same functions in the desktop and mobile versions to ensure consistency throughout the software.
- Quick recall of actions: The Logtool is missing an easy way for users to recall previous actions, which can lead to frustration and loss of productivity.
- Familiarity matters: The current user flow of the Logtool is not familiar to users, and their expectations of certain functions are not being met.
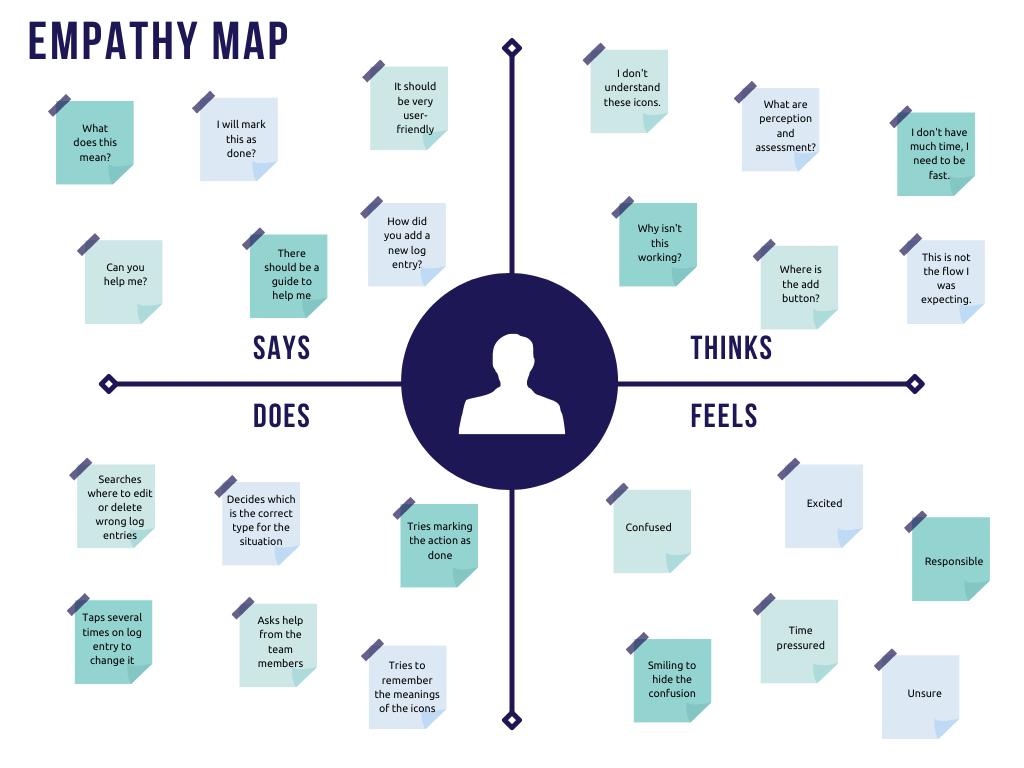
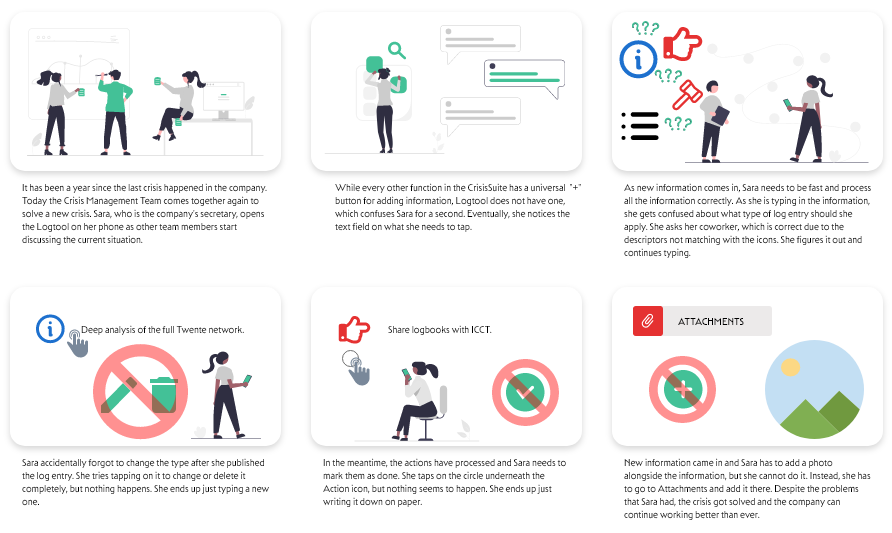
Based on these insights, I was able to create two visual conclusions - an empathy map and a storyboard. These tools helped me further understand user needs and develop solutions to improve the Logtool's usability.


Design vision
Clear and intuitive Logtool
The design direction for the CrisisSuite software is to redesign the Logtool to make
it more comprehensible for the users. It should make them feel like every action taken
comes naturally without the need to rethink their choices. For the user to have an
effortless and intuitive experience with the app, the focus needs to be on efficiency,
retainability, and flow. This means the product will be consistent and predictable.
Additionally, according to the client's needs, the new design should make the
users feel like they are using an authentic and visually pleasing application that
fills their every need when it comes to logging information.
Ideating
To begin the ideation phase, I first identified the key pain points that emerged from my research and formulated How Might We questions. Using the Mindmapping method, I generated a multitude of ideas and potential solutions. Once I had diverged enough, I began to visualize my ideas in Adobe XD. These initial sketches served as a guide during the iterative process of testing my ideas with participants. I experimented with different versions of user interfaces, focusing on how users might predict button locations and anticipate actions.

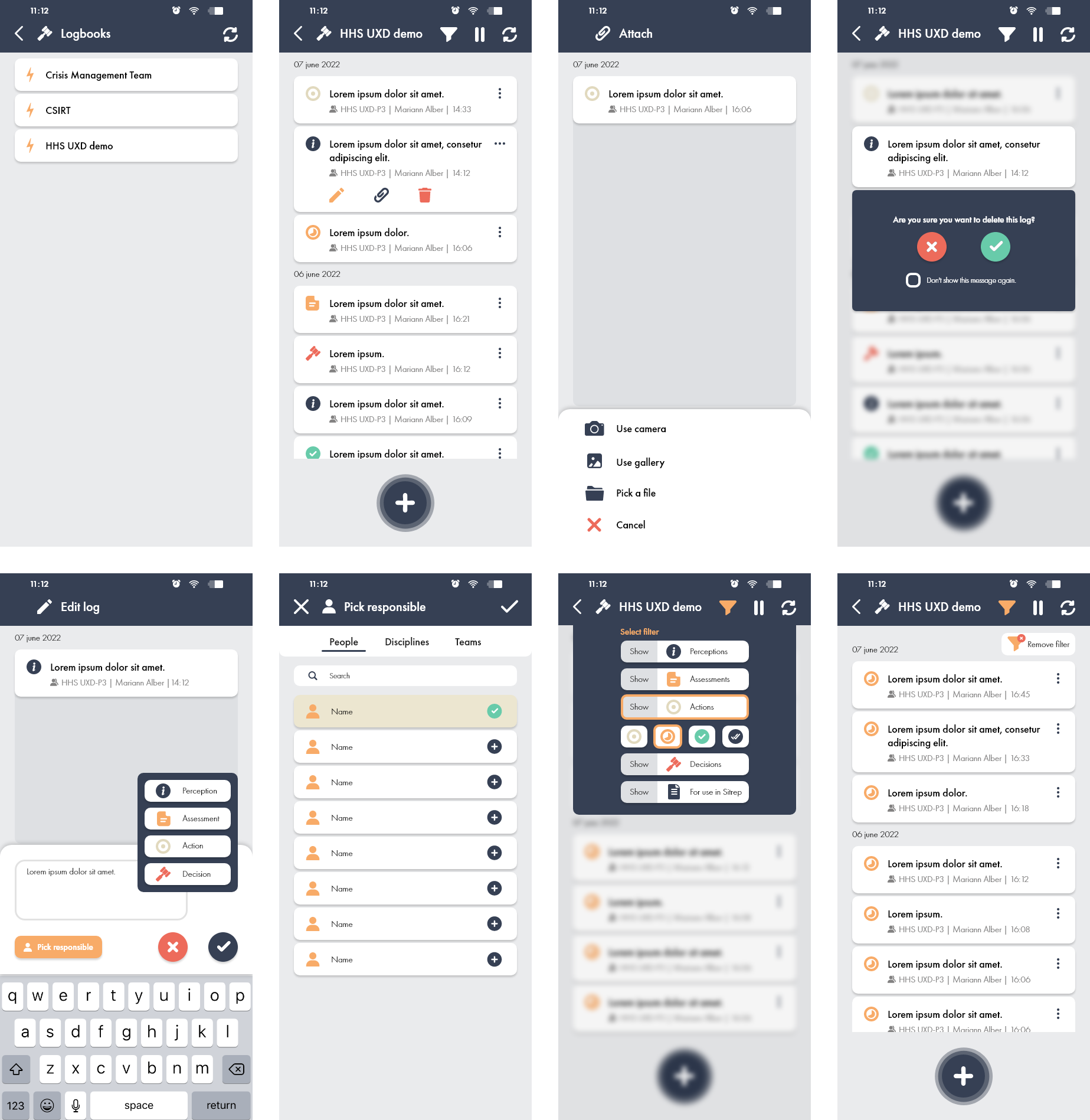
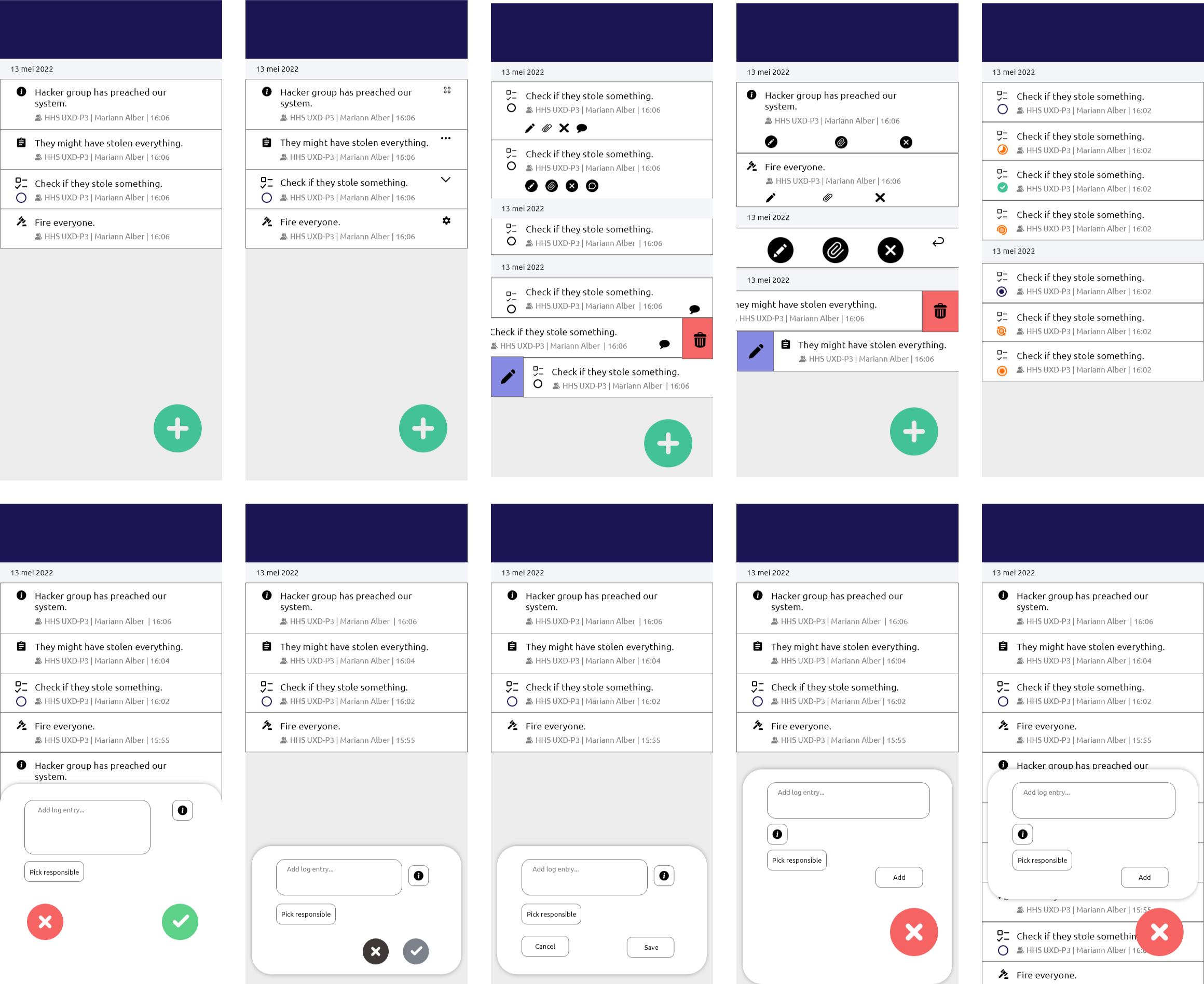
Prototyping
To refine my concept, I conducted iterations with three participants and gathered valuable insights. This helped me create a final concept board and begin low-fidelity prototyping. After this, I tested them with additional participants and incorporated their feedback into my high-fidelity prototypes, which you can see here.