Portfolio
About me
Portfolio
About me
As part of the Research & Design course, I had the opportunity to work with Merlin Software B.V, which provides practical software tools for crisis management. My task was to improve the CrisisSuite software during the warm phase, and I focused on enhancing the Logtool - the most critical tool used during a crisis. My goal was to streamline the user experience and ensure that all necessary information could be easily registered and accessed in a timely manner.
The challenge is to enhance the usability of a mobile application designed for crisis situations during their warm phase. These events are unpredictable and ideally rare, demanding a user-friendly design that caters to heightened emotions.
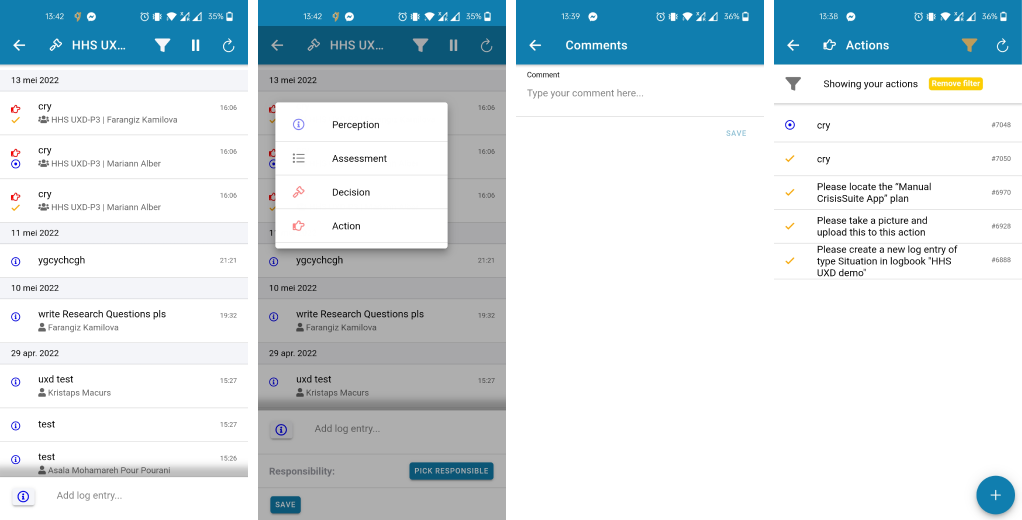
During the Empathize phase, I conducted interviews, desk research, expert reviews, and competitor analyses to get to know my client and their product. This allowed me to identify pain points related to the Logtool feature of their app.

After conducting a thorough analysis of the Logtool, I was able to gather three high-level insights:
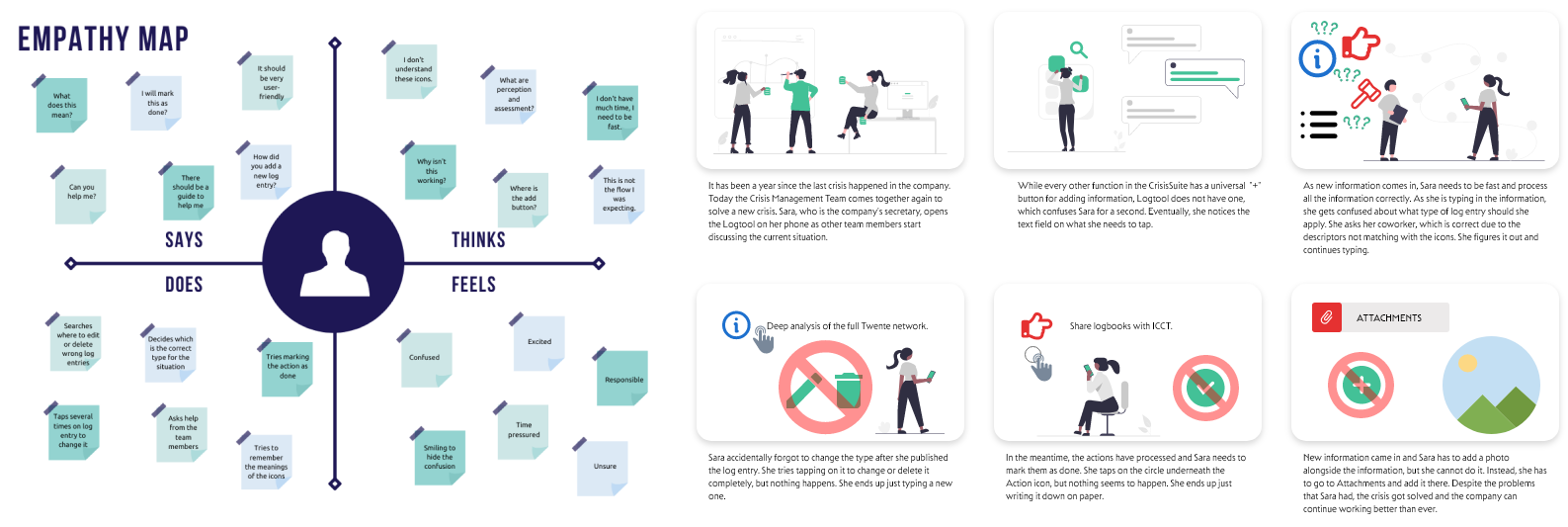
Based on these insights, I was able to create two visual conclusions - an empathy map and a storyboard. These tools helped me further understand user needs and develop solutions to improve the Logtool's usability.

Clear and intuitive Logtool
The design direction for the CrisisSuite software is to redesign the Logtool to make
it more comprehensible for the users. It should make them feel like every action taken
comes naturally without the need to rethink their choices. For the user to have an
effortless and intuitive experience with the app, the focus needs to be on efficiency,
retainability, and flow. This means the product will be consistent and predictable.
Additionally, according to the client's needs, the new design should make the
users feel like they are using an authentic and visually pleasing application that
fills their every need when it comes to logging information.
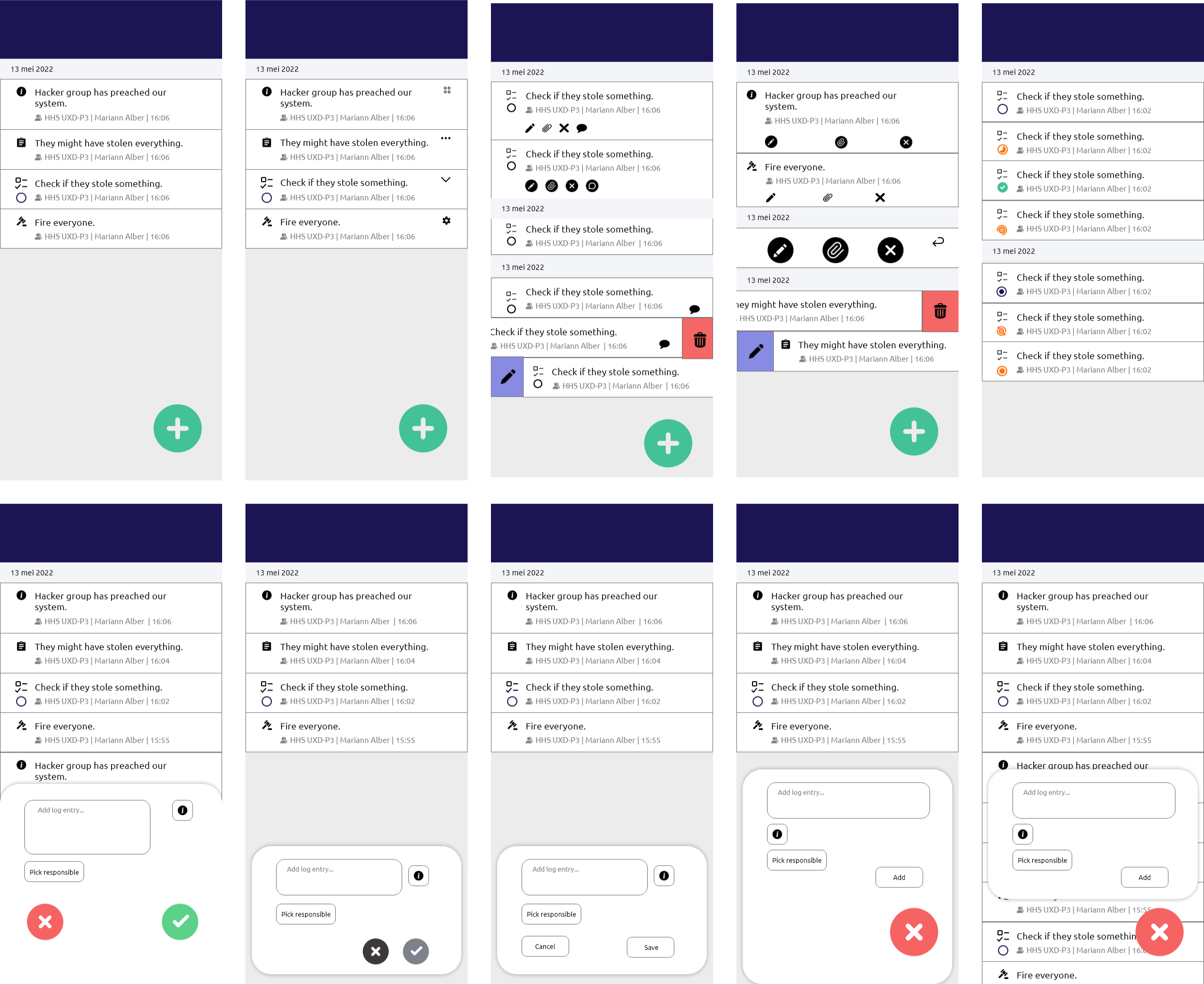
To begin the ideation phase, I first identified the key pain points that emerged from my research and formulated How Might We questions. Using the Mindmapping method, I generated a multitude of ideas and potential solutions. Once I had diverged enough, I began to visualize my ideas in Adobe XD. These initial sketches served as a guide during the iterative process of testing my ideas with participants. I experimented with different versions of user interfaces, focusing on how users might predict button locations and anticipate actions.

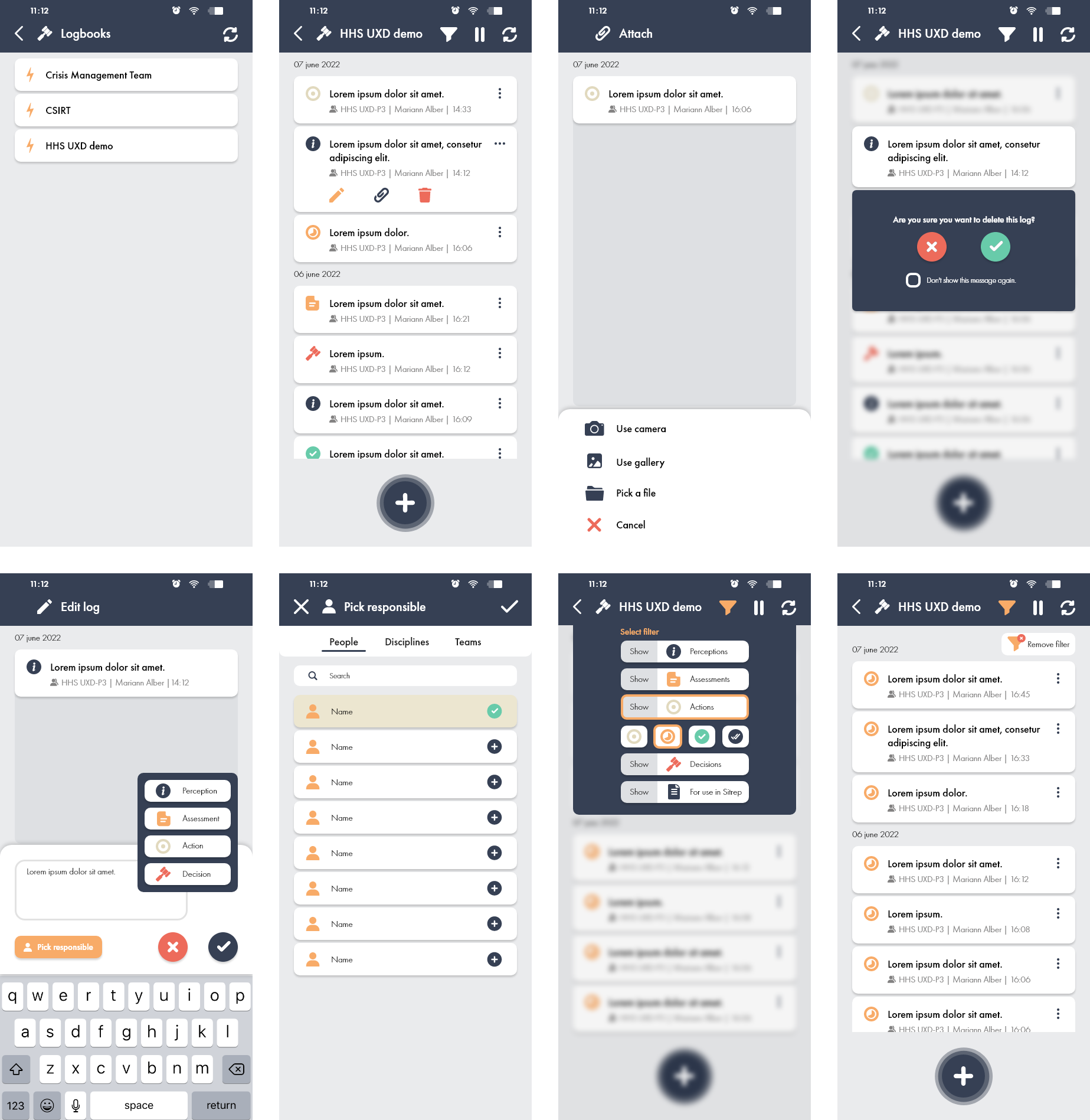
To refine my concept, I conducted iterations with three participants and gathered valuable insights. This helped me create a final concept board and begin low-fidelity prototyping. After this, I tested them with additional participants and incorporated their feedback into my high-fidelity prototypes, which you can see here.